塗り絵ランド カスタマイズが自由なFlash素材
| |
| ぬりえランドのあそびかた |
| おとこの子の塗り絵 |
| おんなの子の塗り絵 |
| おとなの塗り絵 |
| スタイルブック |
| にがお絵塗り絵 |
| ふうけいの塗り絵 |
| 簡単熨斗、年賀状 |
| ふで塗り絵 |
| Flash素材 |
| 作品一覧 サイトマップ |
| メール |
| お友達リンク |
| mami’絵&趣味 |
マイケル影絵 フラッシュ素材
高価なFlashソフトを使わなくても、別に用意したメモ帳の情報を書き換えて同じ場所に置くだけで、自由にタイトル文字、タイトルの動き、文字サイズ、文字色、コメントをサイトに合ったスタイルにカスタマイズできるフラッシュ素材です。
ダウンロードファイル michael.zip
michael.zipを解凍しでできるファイルは(michael-k1.swf, load-title.txt, load-text.txt)の3つがあります。この内michael-k1.swfはフラッシュ本体です。
テキストファイル( load-title.txt, load-text.tx)の赤字部分をご自分のサイトに合ったように書き換えてから、この3つをサーバ上の同じフォルダーへ転送して使用してください。
| load-title.txt |
&titlename=マイケル shop& //タイトル(漢字、全角アルファベットは不可) |
| load-text.txt |
| &image0title=SPECIAL SELECTION& //1番目のサブタイトル &image0desc=今年の夏の新メニューあなたも一度味わってみませんか?& //1番目の案内文 &image1title=マイ バレンタイン& //2番目のサブタイトル &image1desc=とってもスイートな味わいです& //2番目の案内文 &image2title=シーフードサラダ& //3番目のサブタイトル &image2desc=とっておきの海鮮サラダ。& //3番目の案内文 &image3title=シーザーサラダ& //4番目のサブタイトル &image3desc=自慢のチーズドレッシング& //4番目の案内文 &color0=0xFF0000& //文字色を16進数で表示 |
文字色、背景色は16進数で表記してください。
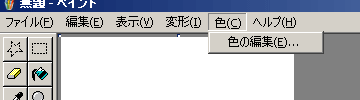
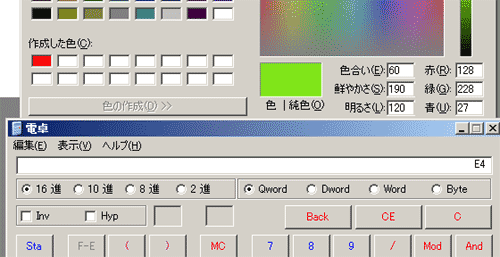
カラーコードを16進数に換算するには、ウインドウズに標準搭載ソフトのペイントソフトを起動します。次にメニューの中から「色」を選択し続いて「色の編集ボタン」クリックします。


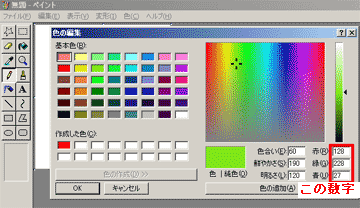
ここで「色の作成ボタン」を押して右側の「色の追加ペイン」を表示して、好みの色を作り、R,G,Bの色成分の数字を記憶しておきます。
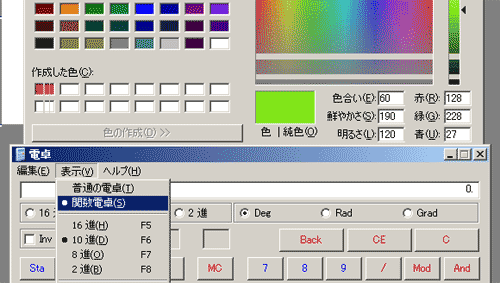
次に、すべてのプログラムのアクセサリの中から「電卓」を起動します。

電卓ソフトが起動したら、メニューの表示→関数電卓を選択しておき、まず10進数で先程記憶した色成分の数字を打ち込みます。

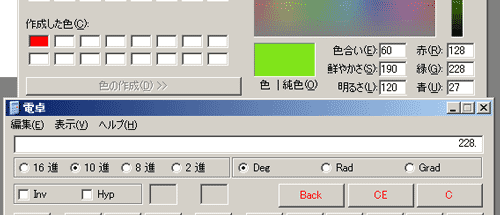
上は緑色の成分228と記入したところです。これをこのままの状態で16進のラジオボタンを選択してやると、下のように16進数に換算したE4が表示されます。

これを「R,G,B]の各色成分に対して行い、その数字をRGBの順に並べたものが16進数で現したカラー表示となります。但し16進表記であることを示す為に最初に0xをつけて表記してやります。
上の色の場合は 赤 80 緑 E4 青 1Bとなり 0x80E41B と表記します。